投稿者: Hashimot
-

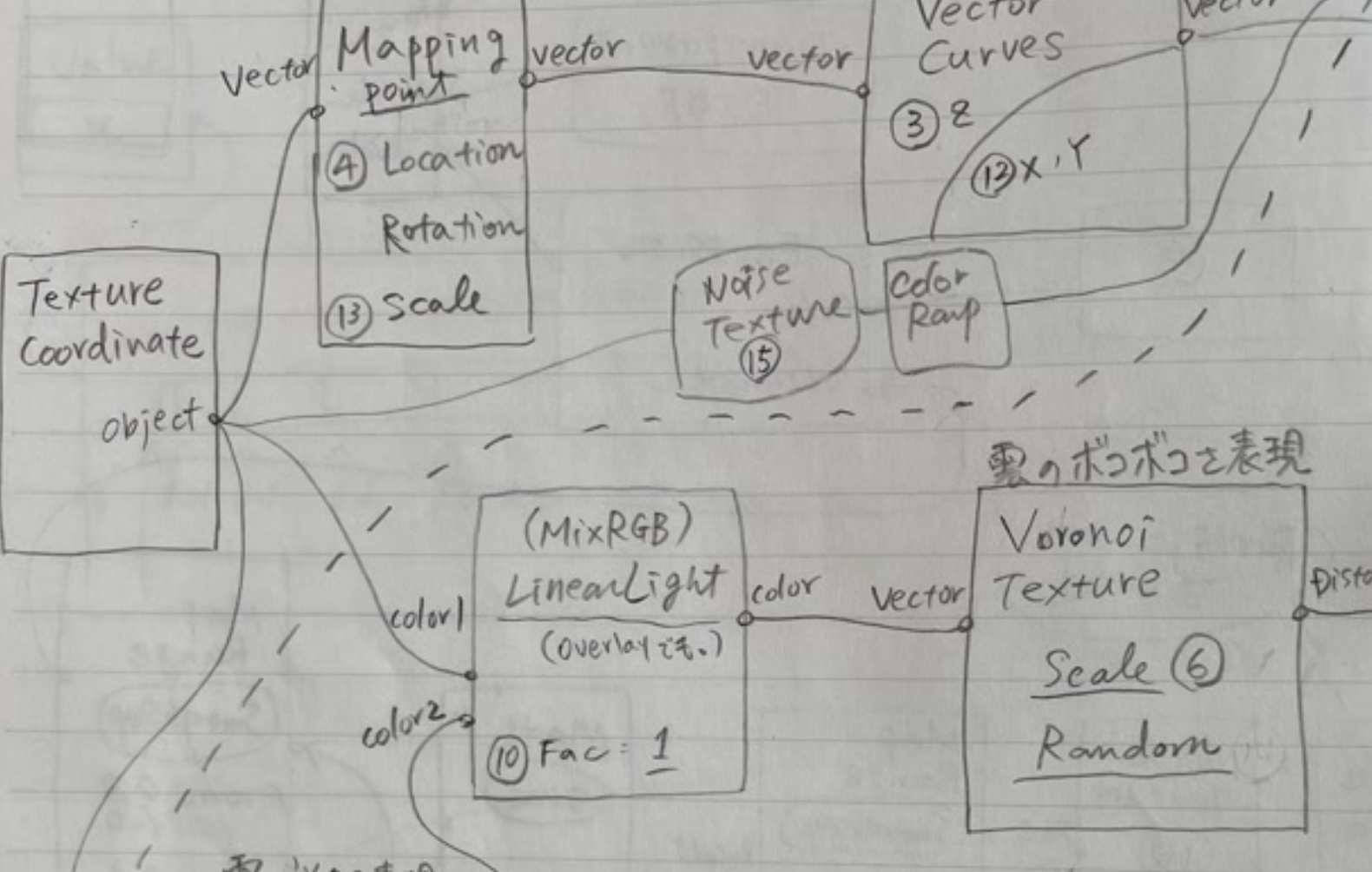
3DCGの無料ツールBlender。手書きのメモが増えてきたので、検索できるようにしました。
↓ Blender memo searcher 検索ボックスに、たとえば「dekoboko」(でこぼこ)と入れ…
-

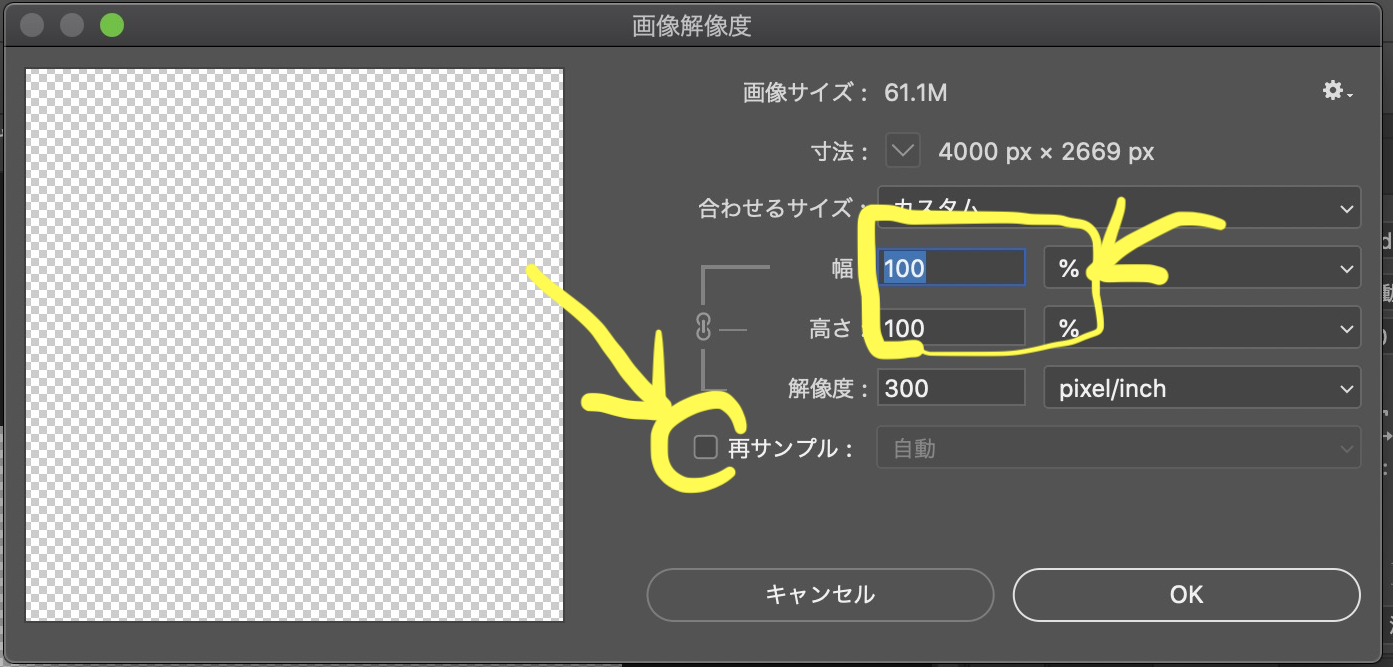
Photoshopで画像のサイズを変えずに解像度だけ変える方法
こんにちは。OrangeForest の橋本です。 Blenderで作ったCG画像の解像度が72dpiなので、…
-

PCで制作した動画をiPhone経由でInstagramにアップする方法
こんにちは。Orange Forestの橋本です。3DCGの動画作品ができたのでInstagramで見てもらい…
-
【お絵かきするように3DCG】Blenderをマウスではなくペンタブで操作する
こんにちは。Orange Forestのはしもとです。 3DCGのアニメーションを作っております。ツールはBl…
-
コロナウイルス関連:2020年4月7日夜 首相会見のメモ【緊急事態宣言】
こんにちは。Orange Forestのはしもとです。 昨夜の総理大臣記者会見を視聴しながらメモにまとめました…
-
新作:Sparcle Bubbles
-

サイトをリニューアルしました!
こんにちは。はしもとです。WordPressと付き合い始めて約4年。今日、一気に友達レベルまで仲良くなれた&#…
-
AdobeのコンプリートプランがBlack Fridayでお買い得でした
こんにちは。Orange Forestのはしもとです。AdobeはPhotoshopだけでいいや……
-
Django Girls チュートリアルのフォルダ構成を図解します
こんにちは。Orange Forestのはしもとです。 毎回忘れてしまうので、思い切って図を作りました!Dja…
-
新作Upしました!
ホウボウのお刺身、おいしいですよねー。あら汁も。 家族大好きホウボウをPhotoshopで描いてみました。なお…
